Визуальный редактор WordPress – плагин TinyMCE Advanced. Расширенный редактор для WordPress – WP Smart Editor
Был обновлен визуальный редактор TinyMCE до последней версии. Однако, даже обновленный редактор обладает лишь базовыми функциями, которых явно не хватает любому более-менее продвинутому блогеру. Плагин TinyMCE Advanced расширяет возможности стандартного редактора, добавляя в него около 15 различных плагинов – от выбора шрифтов до вставки таблиц. Подобных плагинов много, но TinyMCE Advanced самый популярный из них, так что советую обратить на него внимание.
1 Распаковываем архив.
2 Копируем папку tinymce-advanced в /wp-content/plugins/ .
3 Заходим в админку блога на вкладку "Плагины " и активируем плагин.
Настройки плагина находятся в "Настройках\TinyMCE Advanced ". Не бойтесь того, что плагин не переведен на русский язык – сами плагины к TinyMCE почти все переведены на русский, так что знание английского вам не понадобится. Да и настроек тут кот наплакал - по сути, вам лишь мышкой надо перетащить нужные кнопки на панель инструментов визуального редактора. Да и это не является обязательным – почти все продублировано в меню редактора:
Меню, кстати, можно отключить первой же настройкой плагина:

Сами кнопки на английском языке, но понять, что они означают несложно:

Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
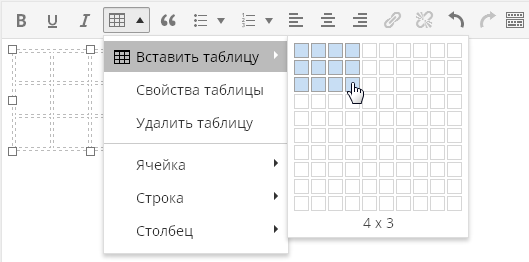
Из новых возможностей редактора хотелось бы отметить вставку таблиц:

Пара кликов и таблица готова. Совсем примитивная таблица, но большинству блогеров этого хватит полностью.
Кнопка "Найти и заменить" вызывает вот такой диалог:

Вот честно, не понимаю, почему такого функционала в редакторе нет по умолчанию. Это общая тенденция различных редакторов, даже в по умолчанию нет возможности поиска и замены. Хотя лично я очень часто пользуюсь данной функцией в различных редакторах текста.
Возможность выбрать шрифт и его размер:

Тоже весьма полезная функция, позволяющая без редактирования стилей шаблона оформить текст вашей статьи так, как вам это нравится.
Лично для меня кажется очень полезной функция "просмотра блоков":

Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:

В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на "Enter" берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку "Текст" визуального редактора.
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги
автоматически оказался еще завернут и в теги абзаца
. При создании нового шаблона или при редактировании стилей уже существующего шаблона это очень важно.
К слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню "Инструменты" выберите пункт меню "Исходный код":

Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку "Текст". Вот, например, на вкладке "Текст" код может быть таким:

А при использовании функции "Исходный код" вы увидите:

То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте. Когда я только начинал работать с WordPress , такое поведение редактора меня жутко бесило. Но большинство пользователей это устраивает – ведь не приходится думать об оформлении текста, редактор все делает сам.
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:

Плагин дает возможность вставить списки различных видов:


Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде. Не забудьте только зайти в "Настройки\Написание " и поставить галку на опции "Преобразовывать смайлики наподобие:-) и:-P в картинки ".
Собственно, на этом обзор новых возможностей визуального редактора я закончу. Оставшиеся кнопки и функции пробуйте самостоятельно.
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:

По умолчанию включена лишь опция "List Style Options ", включающая расширенные возможности вставки списков, о которых я писал выше. Опция "Context Menu " включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:

Это абсолютно бесполезное меню, которое почти целиком состоит из меню вставки таблицы. Зачем оно нужно я так и не понял – родное контекстное меню браузера просто на порядок полезнее. Следующая опция касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:

Плагин может заменить его на такой:

То есть, по сути, диалог плагина позволяет лишь прописать для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
Последняя часть настроек плагина это "продвинутые" настройки:

Что такое editor-styles.css и зачем он нужен? В этом файле хранятся стили шаблона, которые должны применяться в визуальном редакторе. Объясню на примере, допустим, что есть запись в редакторе с цитатой:

При публикации эта запись в шаблоне блога будет выглядеть так:
Создадим файл editor-styles.css в папке шаблона с таким кодом:
add_editor_style("editor-style.css");
Обновляем страницу редактирования записи и видим:

Таким образом, в визуальном редакторе можно получить такой же вид записи, как и в опубликованном виде. Опция плагина по импорту файла editor-styles.css служит для загрузки содержимого этого файла, если в шаблоне в functions.php нет прямого вызова этого файла. Но, если уж вы создали этот файл, то и прописать одну строчку в functions.php для вас не составит труда.
Все последние дефолтные шаблоны в WordPress содержат поддержку стилей для визуального редактора. Как и некоторые премиум-шаблоны. Но в подавляющем большинстве случаев никаких файлов editor-styles.css в шаблонах нет, эта модная и удобная фича до сих пор не пользуется успехом у разработчиков шаблонов, а зря.
Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке "Текст". То есть при редактировании записи все будет по-прежнему, а вот на вкладке "Текст" вы увидите полную html-разметку и больше не придется ради этого пользоваться функцией "Исходный код". Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:

После переключения на "Визуально" и обратно на "Текст" превратится в:

То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. По сути, результат тот же – 3 строки отступа. Но все равно неприятно – не люблю, когда программа считает себя умней пользователя. Ведь в моем шаблоне у меня могут быть для тегов абзаца прописаны отступы как сверху, так и снизу и в результате визуально будет уже не 3 строки отступа, а все 4. Но да ладно, это я уже придираюсь.
В любом случае, с помощью плагина TinyMCE Advanced создавать и редактировать записи в блоге намного удобнее. Так что обратите на него внимание, если вы до сих пор пользуетесь встроенным в движок редактором.
Маленький человек может сделать многое.
Здравствуйте, коллеги!
Существует два способа:
1. Установка плагина
2. Установка кода в файл functions.php .
Если вы не сильны в познании кодов php, html и стилей css, то лучше использовать готовый плагин для расширения возможности редактора wordpress.
Расширяем возможности редактора WordPress плагином
Плагин Ultimate TinyMCE

Я около четырех лет и до сих пор использую плагин Ultimate TinyMCE, не смотря на то, что количество скачиваний у него меньше, чем у подобных.
Меня не смущает и то, что он более двух лет не обновлялся. Работает прекрасно, не конфликтует с другими.
Нравился он тем, что в нем была опция, позволяющая вставлять текст на разном цветовом фоне. Но WordPress потребовал от владельца плагина убрать эту функцию.
Плагин удобен в настройках и не требует больших знаний. Надеюсь вы знаете как установить новый плагин из панели управления wordpress.
Настройка плагина Ultimate TinyMCE
После активации плагина, в левой части консоли найдите вкладу «Настройки» и нажмите на «Ultimate TinyMCE».

Откроется длинная страница с различными кнопками, с помощью которых расширяем возможности редактора WordPress. На скриншоте только часть страницы.
Добавьте в визуальный встроенный редактор WordPress нужные вам функции и не забудьте сохранить изменения.

Я не стал показывать всю страницу, посмотрите сами. Главное правильно сделать настройку. В столбце «Enable» поставьте галочку напротив нужной опции, а в столбце «Row Seleciton» укажите строку редактора. Визуальный редактор WordPress может иметь только четыре строки.
Поэкспериментируйте и подберите удобный для вас вариант расположения добавленных возможностей WordPress.
Если встроенный редактор по умолчанию выглядит так:
То после расширения возможности редактора WordPress, он будет смотреться по другому:

Плагин Tiny MCE Advanced

Этот плагин похож на предыдущий, с той лишь разницей, что он имеет большее количество установок и постоянные обновления.
Установить его можно из админпанели сайта во вкладке «Плагины» ==>«Добавить новый».
Активируйте установленный плагин и в вкладке «Настройки» ==> «TinyMCE Advanced» перейдите к настройке редактора WordPress.
(Нажмите на изображения, чтобы увеличить.)

Все настройки на русском языке. Включать меню редактора или нет, решайте сами, а далее выбирайте нужные вам опции и подставляйте в редактор. Он также содержит четыре строки. Сохраняйте изменения и проверяйте расширение возможностей редактора WordPress.
С Вами был, Николай Иванов.
ВОПРОСЫ ПИШИТЕ В КОММЕНТАРИЯХ
Когда-то я рассматривал интересный проект — визуальный редактор для создания WordPress шаблона непосредственно из админки. Сегодня расскажу о похожем, но более функциональном и мощном продукте — . Это отдельная версия профессионального десктопного веб-редактора Pinegrow, который используется при создании сайтов с адаптивностью, скриптами, Bootstrap’ом и другими фишками. Так вот Pinegrow WP — это специальное дополнение, позволяющее создавать именно WordPress шаблоны.
Основные функции Pinegrow WP:
- Преобразование статических HTML макетов в WordPress темы — выделяете те или иные элементы шаблона и выбираете для них соответствующие параметры.
- Создание WP шаблонов с нуля с помощью визуального редактора — просто добавляете на страницу нужные элементы (сайдбар, список постов и т.п.)
- Поддержка 175 WordPress тегов — позволяет быстро найти для элементов HTML макета нужные значения (заголовок поста, дата, имя автора).
- Поддержка плагинов и PHP функций — в качестве параметров элементов можно выбирать не только WordPress теги, но и задавать переменные, добавлять PHP функции.
- Просмотр в реальном времени создаваемой WordPress темы позволяет увидеть что получается после ваших настроек.
- Просмотр генерируемого PHP кода для макета.
Кроме этого, вы сможете работать непосредственно с контентом вашего WordPress сайта, импортируя картинки в Pinegrow WP. На выходе получаете чистый код PHP/HTML код, сервис не добавляет никакие лишние элементы в базовый макет.
Вот небольшое видео как работает Pinegrow WP:
Вы можете потестировать данный софт самостоятельно. Для этого скачиваете программку с официального сайта (есть версии для Windows, Mac и Linux). После установки запрашиваете бесплатный временный лицензионный ключ (на 7 дней). Вводите пароль, что приходит на почту и попадаете в систему.
В настройках (значок шестеренки) Framework & Plugin Manager for index.html отмечаете WordPress, после чего загружаете какой-то HTML шаблон. Далее кликаете по определенным элементам макета и выбираете для них соответствующие WordPress функции. Например: для картинки — the_post_thumbnail, для заголовка — the_title, для даты — the_date и т.п. То есть пользователю не нужно знать как именно в WordPress задавать тот или иной элемент, просто ищите его в имеющихся функциях и добавляете в макет. Задав всем блокам на странице соответствующее значение, в итоге получите работающий WordPress шаблон для экспорта. Алгоритм приблизительно такой, хотя с программой Pinegrow WP придется разбираться детальнее (там очень много разных функций и настроек).
В целом, Pinegrow WP — штука очень мощная, но не бесплатная. Персональная лицензия (на 3 компьютера) стоит 99 долларов. Вы можете использовать ее для скольких угодно проектов! Есть лицензии для компаний и команд разработчиков. В принципе, именно для этих целей программа и нужна — если вы или ваша компания профессионально занимается созданием сайтов (в том числе и на WordPress), то этот софт пригодится.
Приветствую вас на блоге сайт. В этой стать я расскажу вам, как можно заменить, а заодно и починить стандартный визуальный редактор записей WordPress . Итак начнем с того что стандартный текстовый редактор по своей сути ничто иное как обычный Word, которым каждый из нас пользовался, но вот только в очень упрощенной форме. Многим просто неудобно писать статьи, когда есть всего лишь пара кнопок для оформления своих записей, и поэтому многие начинают изучать , чтобы в коде прописать то, что хотят, но и тут их ждет подвох.
HTML редактор позволяет использовать не все известные теги а только основные. Вот кстати, список тех тегов, которые редактор WordPress понимает: address, a, abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var.
Если вы попытаетесь вписать какой-то другой тег не входящий в этот список, то редактор WordPress просто его удалит из записи. Также в html редакторе нельзя использовать код PHP и JavaScript. Если вы все же хотите засунуть код JavaScript в стать, то вам придется в отдельном файле вставлять этот код, потом закачивать его на блог и прописать в html редакторе путь к открытию этого файла.
Все это обременяет тратить куда больше времени на , чем многие могут себе позволить. Поэтому многие и ищут, как заменить стандартный визуальный редактор WordPres, который соответствовал бы их потребностям и целям. Вот как раз сегодня об одном таком и поговорим.
Редактор называется TinyMCE Advanced, который делает навороченный плагин CKEditor . Я не просто так это сказал, так как в него впихнули целых 15 плагинов: Advanced HR, Advanced Image, Advanced Link, Context Menu, Emotions (Smilies), Date and Time, IESpell, Layer, Nonbreaking, Print, Search and Replace, Style, Table, Visual Characters и XHTML Extras.
Это на сегодняшний день самый навороченный текстовый редактор, который вообще только существует. Вообще оказывается плагин платный, но почему-то раздается абсолютно бесплатно. Разработчики пишут что, мол, для просто ознакомления можно попользоваться бесплатно, но для коммерческих сайтов нужно приобретать лицензию.
Хотя я думаю тут дело в другом. Сам плагин очень много весит и не всем нужны, определенные функций, кнопки, которых там просто моря, поэтому плагин можно собрать под себя оставив только то, что нужно, тем самым уменьшив его размер, не замедляя работу блог.
От автора: приветствую вас, друзья. Данную статью я решил назвать Плагин для редактирования текста WordPress. Как вы понимаете, это будет плагин, который поможет нам редактировать текст на WordPress, то есть работать с редактором в WordPress.
При создании новой статьи или страницы WordPress уже предлагает нам визуальный редактор, который подойдет в большинстве случаев. Вот как он выглядит в WordPress по умолчанию:

Как видим, функционал его небогатый. Однако, как отмечалось выше, для большинства случаев этих возможностей хватает. Но, как вы понимаете, человеку всегда мало, всегда хочется чего-то большего. И это нормально
Так и в случае с редактором. Когда-нибудь вполне может настать момент, когда вам будет не хватать чего-то и вы зададитесь вопросом: как же мне редактировать текст? как его оформить?
В этой ситуации вам поможет плагин, расширяющий возможности стандартного редактора и позволяющий редактировать текст так, как вам нужно. Знакомьтесь, это плагин TinyMCE Advanced. Он включает в себя десятки различных возможностей для редактирования текста, буквально на любой вкус и цвет.
Как обычно, начинаем с поиска плагина.

Первый же найденный плагин в моем случае — наш. Давайте установим и активируем его. Собственно, этого достаточно, чтобы плагин заработал и мы смогли пользоваться продвинутыми возможностями редактирования текста. Давайте взглянем на новый редактор.

У нас появилось гораздо больше иконок на панели редактора. Также над панелью с иконками есть меню редактора, в пунктах которого сгруппированы его возможности.
Давайте взглянем на настройки плагина, они находятся в меню Настройки — TinyMCE Advanced.

Особо здесь и объяснять ничего не нужно, поскольку плагин русифицирован и все должно быть понятно. Например, мы можем включить или отключить меню редактора, можем добавить новых кнопок на панель редактора и т.д. Попробуйте поиграться с настройками, чтобы сконфигурировать редактор на свой вкус.
На этом данную статью можно завершать. Как видим, плагин полезен и однозначно может пригодиться вам, особенно если вы пишете много статей на сайте. Если вы хотите познакомиться с другими полезными плагинами, тогда рекомендую вам посмотреть уроки нашего курса для новичков — . На этом у меня все, удачи!



















