Выделения в фотошопе cs6. Всё об инструментах выделения в Фотошоп
Как выделить объект в Фотошопе и отделить от фона простыми и быстрыми способами, какие инструменты использовать, я расскажу в данной статье.
Хотите узнать как стабильно зарабатывать в Интернете от 500 рублей в день?
Скачайте мою бесплатную книгу
=>>
В моей работе часто случаются ситуации, при которых требуется какой-либо объект перенести с одного изображения на другое. То есть, часть картинки отделить от фона и затем, вставить другой фон или выделенный объект вставить на другое изображение.
Данные действия, для меня, удобнее всего проделывать в программе . Это замечательная программа для работы с изображениями, обладает очень большим функционалом. Она проста, интуитивно понятна в работе.
Так как у меня часто спрашивают, не только о том, как выделить , но и о том, как его отделить от фона и на другую картинку.
А так как в двух словах об этом не расскажешь, то я решил описать данные действия в этой статье.
В первой части урока, я расскажу вам о способах выделения объекта, а их не так уж мало, скорее очень даже много.
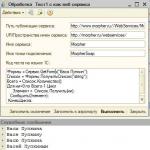
Обратите внимание на левую панель инструментов в программе . Самый верхний инструмент, напоминающий стрелку – это инструмент перемещение. Он нам понадобится в том случае, когда нужно будет передвинуть изображение или его часть.

Ниже, следуют один за одним, три группы инструментов выделения.
Первая группа включает в себя инструменты:

- Прямоугольная область;
- Овальная область;
- Горизонтальная строка;
- Вертикальная строка.
Вторая группа:

- Лассо;
- Прямолинейное лассо;
- Магнитное лассо.
Третья группа:

- Быстрое выделение;
- Волшебная палочка.
Помимо данных инструментов, можно выделять объекты при помощи пера, цветового диапазона, каналов, маски, ластика и так далее. Способов выделить объект — очень много, и в одной статье все не опишешь, по этой теме можно выпустить полноценный видеокурс, в котором будет не менее 10 уроков.
Сегодня мы поговорим о самых простых, лёгких способах. Если вам нужно выделить объект геометрической формы, например овал, круг, прямоугольник или квадрат, то проще всего воспользоваться первой группой инструментов.
Настройка инструментов
Выбирая любой инструмент, обратите внимание на верхнюю панель, там появятся настройки для выбранного инструмента.
Например для инструмента овал, вы можете указать:
- Обычное выделение;
- Добавление к выделенной области;
- Вычитание из выделенной области;
- Пересечение выделенных областей;
- Размер растушевки;
- Сглаживание;
- Указать точный размер выделения, ширину и высоту.
И таким образом можно настраивать все имеющиеся инструменты.

Воспользуётесь подсказками, что появляются при наведении мышки на любой инструмент или его настройку.
Выделение круглой области
К примеру, мне нужно выделить диск с обложки курса Челпаченко. Для выделения я возьму инструмент овал. далее можно просто выделить объект, зажав клавиши Shift+Alt, чтобы получился ровный круг, и мышкой растягивая инструмент на изображении.
А можно измерить диаметр диска, указать размеры на верхней панели и щёлкнуть по картинке мышкой, круг заданных размеров сразу появится.

Устанавливаем выделение строго по контурам диска. В центре выделения щёлкаем правой кнопкой и выбираем — скопировать на новый слой.

В результате наш диск появился на новом слое, без фона. Теперь можно удалить основной слой, и обрезать лишнюю, пустую часть картинки, с помощью тримминга. Для этого откройте вкладку — изображение и выбирайте в списке — тримминг.

Выделение сложных объектов с помощью группы лассо
По вышеописанному принципу можно произвести выделение и освобождение от фона любых объектов. Для каждого изображения следует подбирать тот инструмент, который позволит сделать выделение быстро и качественно.
Например, прямоугольное лассо пригодится для выделения фигур с ровными сторонами, имеющими множество углов, такие как многоугольник, звезда, трапеция и так далее. Можете потренироваться на этой картинке.

Магнитное лассо хорошо ляжет на любую фигуру, при наличии контрастного фона. Если же фигура сливается с фоном, то магнитному лассо будет трудно определить границу, по которой нужно провести раздел.
Вот эту фигурку гимнастки за вырезал при помощи магнитного лассо за три минуты, потренируйтесь и вы.


Быстрое выделение
Когда ваш объект расположен на однотонном фоне, то его достаточно просто убрать с помощью инструментов быстрого выделения. Для того, чтобы удалить фон на изображении, удалите с фонового слоя замок и на всякий случай создайте копию слоя.
Кликните по фону волшебной палочкой и нажмите кнопку «Delete». Сохраните объект в формате PNG. Пример выделения.


Как выделить объект в Фотошопе и отделить от фона, итог
Я постарался подробно рассказать, как выделить объект в Фотошопе и отделить от фона. Однако, это настолько обширная тема, что о ней можно написать несколько статей. Понимаю, что в процессе описания мог что-либо упустить, и то, что мне понятно, для новичка бывает сложно понять.
Поэтому, не стесняйтесь, задавайте вопросы в комментариях. Нужен совет — не бойтесь спросить, я всем отвечу.
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
По мно-о-огочисленным просьбам делаю урок по техникам выделения сложных объектов из фона.
Посмотрите на это изображение:
Как проще всего выделить это изображение. Здесь обычное Лассо
, точно не подойдет.
Можно поковыряться Полигональным Лассо
, но это займет у вас очень много времени, оно больше подойдет для выделения прямоугольных объектов (стол, кубик, книга).
1 способ:
Магнитное лассо в этом случае сделает хорошую работу, так как картинка с высоким уровнем контраста, но все же не идеальную.

Если вы не будете сами останавливаться и добавлять на острых выступах и в уголках дополнительных точек, то инструмент их просто будет проскакивать. Результат на двоечку.

В случае с инструментом Лассо главное неудобство заключается в том, что вы не можете оторваться от контура до тех пор, пока его не закроете.
2 способ:
Хорошей альтернативой будет инструмент Перо . При работе с ним можно постоянно отрываться: переключаться на другие инструменты, работать с другими документами, сходить чай попить и т.д.
Еще одно его достоинство, что полученный контур, можно корректировать до того как превратить его в выделение.
Сначала выделили грубо:

Потом ставим дополнительную точку по середине прямого участка:

Зажимаем Ctrl и превращется в белую стрелку, что позволяет перетаскивать точку.

Когда вы закроете последнюю точку, появится сплошной контур. Чтобы получить выделение, нужно щелкнуть правой кнопкой мыши и выбрать команду Make Selection (Образовать выделенную область)

Там вас спросят про растушевку. Если вы хотите, чтобы края выделенного объекта слегка смягчились, то поставьте 1 - 2 px .
Кого заинтересовал инструмент Перо, советую прочитать эту .
3 способ:
Для этого изображения супер-быстрым способом выделения будет использование Волшебной палочки .
Главное угадать с параметром "Допуск". Я, например, установила 45 и щелкнула 1 раз по фону. У меня почти все выделилось.

Потом я зажала Shift и пощелкала по светло-зеленым участкам. Готово!

Осталось нажать Shift+Ctrl+I , чтобы инвертировать выделение.
4 способ:
Как еще можно сделать выделение?
С помощью быстрой маски!
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:
Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:

Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали - нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:

Выделите верхнюю квадратную часть фигуры
Мы это сделали - верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся - пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы - вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами - не с помощью поочередного выделения ее частей. Что нам нужно сделать - это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения

Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение - каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область» , поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:

Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области» , чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift , вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:

Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:

Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется - нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:

Благодаря настройке «Добавить к выделенной области» , которую я применил, просто нажав клавишу Shift , мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области» .
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо» , но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области» . Вот фотография, с которой я буду работать:

Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L .
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:

Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области» ! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:

Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области» .
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области» , Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области» . Давайте теперь остановимся на настройке .
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки - настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:

В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область» , и быстро сделаю выделение прямоугольной формы для всей фигуры:

Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали - при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области» , я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать - нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:

Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области» , я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:

Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области» , вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется - нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:

Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью» , а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка - первая с правого края:

Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
После определения способов выбора настройки «Пересечение с выделенной областью» , давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:

Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо» , при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:

Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область» , я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:

Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача - выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:

Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли - выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области» :

Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью» .
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью» , также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры - место пересечения двух выделений. А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью» :

Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью» , я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать - отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры - место пересечения выделений:

Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Перевод: Ксения Руденко
Одной из главных проблем при создании фотомонтажа безусловно является качественное выделение объекта на одной фотографии и перенос его на другое изображение. А если имеются объекты, содержащие волосы или шерсть животных, то проблема ещё более усиливается, так как далеко не все пользователи фотошопа умеют грамотно выделить такой объект.
В этом уроке по работе с фотошопом
будет показан несложный способ отделения объекта от фона, имеющего почти однородный фон с небольшими цветовыми переходами. Казалось бы ничего сложного, можно применить "Волшебную палочку
" (W
) или "Быстрое выделение
" (W
), но задача усложняется тем, что цвет вырезаемого объекта очень сильно совпадает с цветом фона и, как Вы понимаете, в этом и есть проблема выделения объекта на изображении. Методика, изложенная в этом уроке, конечно, не претендует на свою универсальность, но в отдельных случаях может Вам сильно помочь. Так как выделить объект в фотошопе
?
Подобные публикации:
- Выделение в фотошопе
- урок "Как в фотошопе поменять фон "
Откроем исходное изображение. Как легко заметить волосы девушки по цвету близки к цвету фона. Как же их лучше выделить?

Создадим дубликат слоя - Ctrl+J .

Теперь наша задача выделить девушку по контуру. Перейдём в "".

В одноимённом окне прежде всего щёлкаем по средней иконке, изображающей пипетку с плюсиком (делаем её активной). Потом общёлкиваем фон вокруг девушки прямо в окне предварительного просмотра цветового диапазона, а потом передвигаем ползунок "Разброс " в ту или иную сторону, чтобы в результате получился белый фон и "чёрная" девушка. Это, конечно, в идеале, при любых настройках цветового диапазона у Вас останутся чёрные пятна на белом и наоборот, белые пятна на чёрном. Мой результат Вы видите на скриншоте ниже. Нажимаем "Ok ".

Загружается созданное нами на предыдущем шаге выделение. Как видите оно далеко от идеала.

В палитре "Слои " щёлкаем по третьей слева иконке и на верхний слой загрузится маска слоя в соответствии с созданным ранее выделением.

Чтобы увидеть непосредственно саму маску слоя, мы должны удерживая клавишу Alt щёлкнуть по миниатюре самой маски. Мы будем работать только с ней.

Наша задача сделать фон абсолютно белым, а силуэт девушки абсолютно чёрным. Я выбираю инструмент "Кисть " (В ), цвет переднего плана - белый, параметры кисти по умолчанию и я закрашиваю чёрные пятна на фоне вокруг девушки (я их выделил жёлтым цветом). Обратите внимание, что я не приближаюсь близко к контуру девушки, эти места мы будем обрабатывать другим способом.

После закраски фона белым цветом, переводим режим наложения кисти на "Перекрытие " и "проходимся" кистью по контуру девушки. При этом Вы заметите, что контур будет выравниваться, чёрные пятна на белом фоне, расположенные рядом с контуром, будут исчезать, а чёрный цвет самой девушки при этом практически не будет страдать.

Вот что у меня получилось после работы кистью. Вы видите, что фон вокруг девушки стал белого цвета и контур (со стороны фона) выровнялся.

Опять режим наложения у кисти меняем на "Нормальный ", но в качестве цвета переднего плана устанавливаем чёрный цвет. Обводим чёрным цветом фигуру девушки, но при этом не приближаемся к её контурам.

Как Вы наверное уже догадались, следующим шагом будет перевод режима наложения кисти на "Перекрытие " и работа кистью внутри девушки, вдоль её контура. Таким образом мы сделали то к чему стремились - создали чёткую чёрно-белую маску.

Теперь удерживая клавишу Alt щёлкаем по маске слоя (появится цветное изображение девушки), потом удерживая клавишу Ctrl опять щёлкаем по той же маске (загружаем выделение) и инвертируем выделение - Shift+Ctrl+I .

Щёлкаем левой клавишей мыши на миниатюре верхнего слоя (с маской), т.е. делаем активной сам слой, а не маску. Нажимаем сочетание клавиш Ctrl+J - выделение скопируется на новый слой.

В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе . Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то как и какой формы нарисовать эту рамочку и что можно сделать с той частью, что мы выделили на изображении. Как вы уже догадались, вариантов будет много.
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на :
Как видите, в этом меню изобилие команд, которые определяют тот самый функционал. Помимо этого, на присутствуют специальные инструменты: ; и . В других вкладках меню панели управления, например, Редактирование, присутствуют команды, которые работают преимущественно в паре с выделением, например, или инструмент . Также оно тесно связано и дублирует множество команд фотошопа, например, . А если создать выделение и нажать на нее правой кнопкой мыши, то появится еще одно большое меню действий.
Все это говорит о том, что выделение в фотошопе — это серьезная и важная функция, являющаяся неотъемлемой частью программы, значительно расширяющая возможности обработки изображений.
Объясню на примере. Допустим, создана рамочка посередине документа. Применив инверсию, получим выделение того, что ранее находилось за пределами этой рамочки (окрашено серым цветом):

Следующие три пункта находятся в меню, но не вызывают появления «марширующих муравьев». Вместо этого они приказывают выбрать все слои:
5. Все слои
Используйте эту команду (комбинация Ctrl+Alt+A ), если хотите выделить все слои в документе (так, чтобы, например, вы могли переместить несколько из них одновременно).
6. Отменить выделение слоев
Эта команда выполняет действие прямо противоположное предыдущему: отменяет выделение всех слоев на палитре.
7. Подобные слои
Выберите эту команду, если вы хотите выделить все слои одного типа. Например, вы хотите изменить шрифт во всех текстовых слоях в документе. Выделите текстовый слой, а затем выберите эту команду. Фотошоп выберет все ваши текстовые слои, так что вы сможете изменить их все сразу.
Инструменты выделения
Самыми главными и центровыми способами выделения являются такие инструменты:
1. Прямоугольная и овальная области
Пожалуй, они на первом месте по популярности для решения такого рода задач. Подробнее об этих инструментах .
Вкратце, названия говорят сами за себя: прямоугольная область создает рамочки с прямыми углами, которые, кстати, на можно сделать закругленными; а овальная область — создает окружности.
2. Быстрое выделение
3. Выполнить обводку
Команда Редактирование — Выполнить обводку позволяет создать рамочку вокруг вашего изображения или какого-либо объекта. Для этого нужно создать пунктирную рамку выделения. Затем, применив команду, появятся настройки какого цвета и размера вы хотите получить обводку.
4. Перемещать, копировать и вставить
Выделенный рамочкой фрагмент можно перемещать по документу или вовсе его перетащить на новый. Для этого, после выделения, выберите . Теперь двигайте фрагмент как вам нужно.
Комбинация клавиш Ctrl+C позволит скопировать фрагмент в память фотошопа, а комбинация Ctrl+V вставит его. При этом данный фрагмент появится на новом слое. Можно скопировать в одном документе, а затем вставить его в другом.
5. Изменять размер выделенных областей или трансформировать их
6. Использовать выделение как маску слоя
Здесь все аналогично. Сначала создайте выделение, затем примените команду . В результате маска будет применена только к выделенному фрагменту изображения, а не ко всему целиком как обычно.
Самое важное свойство из всех перечисленных:
Когда вы создаете выделенную область, программа защищает области за ее пределами, все ваши манипуляции с изображением влияют только на выделенный участок.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter . Спасибо!