Сделать красивый баннер. Как создать эффективный баннер? Будьте оригинальны
Бесплатный онлайн сервис Banner Fans предоставляет пользователю возможность самому сделать баннер онлайн и при этом скачать созданный баннер бесплатно.
В конечном результате получается довольно качественный рекламный материал. Удобный вариант, когда нужно быстро сделать несложный баннер. Banner Fans - сервис с мультиязычным интерфейсом, его сайт доступен на 15 языках, в том числе и на русском.
Большое количество разнообразных шрифтов и настроек. В отличие от многих других бесплатных онлайн сервисов в базе Banner Fans есть шрифты, поддерживающие кириллицу, в нем можно сделать баннеры с русским текстом.
Баннер можно сохранить в jpg, png или gif формате (сделать анимированный баннер в этом сервисе нельзя) или сразу получить код для сайта. Создание баннеров в Banner Fans не требует регистрации (только в том случае, если вы хотите хранить ваши работы в своем профиле на сайте сервиса, нужно будет зарегистрироваться).
Удобный "drag and drop" интерфейс позволяет перемещать надпись на баннере, просто перетаскивая его мышкой.
Баннер, сделанный в сервисе Banner Fans:
Как сделать баннер в онлайн сервисе Banner Fans?
Для начала перейдите на сайт онлайн сервиса Banner Fans . В случае необходимости смените язык интерфейса (в правом верхнем углу). Перевод на русский не совсем корректный, но тем не менее позволяет свободно ориентироваться на сайте сервиса.
Теперь попытаемся сделать баннер в онлайн генераторе. Как видите, его рабочая область разделена на две части, в верхней отображается создаваемый баннер, в нижней устанавливаются его настройки (в русском переводе они звучат так: Макет, Текст, Воздействие, Пограничная, Формат).
В разделе "Макет" установите нужные фон и размеры баннера. По ходу создания своего баннера нажимайте на кнопку "Изменить баннер" на нижней панели рабочей области, чтобы наглядно видеть внесенные вами изменения.
Размеры баннера . Выбор первого пункта устанавливает баннер по размеру загруженной вами картинки (если вы собираетесь использовать свое изображение). Во втором варианте - вы сами устанавливаете нужную ширину и высоту в пикселях, в третьем - выбираете из списка предустановленных стандартных размеров.
Фоновая заливка баннера (Выберите фоновом режиме). Первый пункт - это сплошная заливка одним цветом. При выборе этой опции укажите нужный вам цвет. Второй вариант - применение градиента (переход от одного цвета к другому). Здесь устанавливаются нужные цвета и тип градиента (вертикальный, горизонтальный, радиальный или др.)
Последний пункт в этом меню нужно выбирать, если в качестве фона для баннера вы желаете использовать свое изображение. В поле "Загрузка фонового рисунка" можно загрузить картинку с компьютера (кнопка Обзор) или ниже указать ее URL-адрес в интернете. Изображение должно быть в формате jpg, jpeg, gif или png и размером не более 450kb.
Если размер загружаемого изображения отличается от установленных вами параметров баннера, тогда справа нужно выбрать один из шести вариантов:
- Растянуть с учетом моего баннера - картинка отобразится под заданные размеры баннера
- Изменение размеров и привести ее в левой, а затем заполнить любое пустое пространство с этим цветом - этим хотели сказать, что загруженная картинка будет выровнена по левому краю, а оставшееся пустое пространство заполнится выбранным здесь же цветом
- Изменение размера и поместить его в середину, а затем заполнить любое пустое пространство с этим цветом - то же самое, но выравнивание изображения по центру
- Изменение размеров и привести его в соответствие с правом, а затем заполнить любое пустое пространство с этим цветом - то же самое с выравниванием по правому краю
- Плитка все более ваш баннер - выбор этой опции размножит загруженную картинку одинаковыми кадрами на весь создаваемый баннер, не корректируя размер картинки. Другими словами, картинка размножается, но обрезается снизу по заданной высоте баннера
- Изменение размера, а затем плитка все более ваш баннер - данный пункт позволяет скорректировать загруженную картинку по размеру баннера и размножить ее кадрами по всей длине.
Раздел Текст . Итак, внешний вид баннера настроен, теперь необходимо написать на нем желаемый текст, например, адрес и слоган сайта.
На баннер можно нанести до 6 строчек текста (Линии) и каждую в отдельности настроить - установить им шрифт, размер, цвет и угол поворота. В окне выбора шрифта вверху располагаются разные категории шрифтов, среди них есть поддерживающие кириллицу (в разделе Stock во всех шрифтах есть русские буквы). Сначала выберите категорию и далее понравившийся шрифт.
В разделе Воздействие устанавливаются эффекты, применяемые к тексту (для каждой линии текста в отдельности).
В колонке Тень можно установить тень для текста и ее месторасположение. Если вы не хотите использовать тень, укажите значение No shadow. Поле Расстояние устанавливает смещение тени от текста, а Цвет понятно, что позволяет выбрать цвет тени.
Колонка Яркость настраивает прозрачность текста, Текст плана - устанавливает контур (обводку) вокруг текста. Если обводка не нужна, укажите значение Disabled. В поле Наброски цветов можно выбрать цвет для контура текста.
Следующий раздел Пограничная позволяет выбрать и настроить вид рамки вокруг баннера.
Тип рамки : None - без рамки, Solid - одинарная сплошная линия, Dashed - одинарная пунктирная, Double Solid - двойная сплошная, Double Dashed - двойная пунктирная.
В настройках рамки (Пограничная подробнее) устанавливаются цвет, размер (толщина) и яркость рамки. Если выбрана двойная рамка, перечисленные настройки устанавливаются для внутренней и внешней линии в отдельности. Поле Расстояние указывает отступ от края баннера, а также расстояние между внутренней и внешней линиями.
В завершение в разделе Формат
выберите расширение для созданного баннера и сохраните его у себя на компьютере (кнопка Скачать баннер
FaceYourManga, создаем автопортрет В удобном онлайн сервисе Gifovina буквально в 2 клика Брашечка Для любителей рисовать В сервисе для создания простых кнопок CoolText В конструкторе LogoMaker Предлагает веб-сервис CoolText
Боб Арнольд, один из специалистов Google Media Lab, утверждает, что баннерная или медийная реклама часто подвергается незаслуженной критике. Хотя все маркетологи когда-либо использовали этот вид продвижения, сегодня многие избегают баннеров, предпочитая встроенные в онлайн-игры или мобильные приложения Push-объявления.
Но почему баннеры имеют такую плохую репутацию? Ведь результаты рекламных кампаний за 2014 год говорят, что именно баннеры (а не видео-реклама или иные, более сложные форматы) показали наибольший охват целевой аудитории — 82%.
Успех медийной рекламы, так же как и других рекламных кампаний, зависит от ее креативности. Оригинальные баннеры возникают в нужный момент, выделяются на общем фоне, а кроме того, они идеально таргетированы.
Но главное условие создания успешной баннерной кампании — это тестирование. Google выделил несколько основных принципов и рассказал о технологии динамического создания баннеров.
3 принципа создания эффективной баннерной рекламы
Если хотите донести до своей аудитории некую историю и вызвать у людей эмоциональную реакцию, то мало ограничиться обычной баннерной рекламой. Люди пользуются интернетом не для того, чтобы разглядывать баннеры — они общаются с друзьями, читают новости, смотрят видео, играют в онлайн-игры. Поэтому интернет-маркетологи часто чувствуют, будто стучатся в закрытую дверь, когда дело доходит до привлечения внимания пользователей.
Означает ли это, что баннерная реклама не может способствовать продвижению продукции и, как следствие, увеличению объема продаж? Совсем наоборот! На самом деле, ее присутствие способствует большей узнаваемости бренда, а также пробуждает у пользователей желание совершить покупку.
Так, во второй половине 2014 года креативы в рамках рекламной кампании для Android Wear увеличили популярность бренда и количество совершенных покупок на 15,8% и 9,4% соответственно. Считается также, что данный вид рекламы создает у пользователей ощущение срочности. Баннерная реклама является сравнительно недорогой, и у нее широкие возможности таргетинга: текстово-графические объявления могут быть эффективным средством, если у вас есть четко поставленная цель.
Ниже приведены три принципа, которыми руководствовалась команда Google при создании своих баннерных рекламных кампаний:
- Баннер должен быть максимально привлекательным. Ваша реклама должна бросаться в глаза и привлекать внимание пользователя. Только тогда вы сможете отвлечь человека от его основной цели на сайте и донести рекламное послание. Чтобы выделиться на общем фоне, можно использовать анимацию, изображения человеческих лиц, фирменные цвета и понятный, различимый текст.
- Баннер должен быть лаконичным. В любой момент пользователь может посмотреть на вашу рекламу, и у вас есть всего пара мгновений, чтобы «зацепить» его взгляд. В связи с этим, выражайте ваш оффер максимально кратко.
- Баннер должен быть понятным. Рекламное объявление обычно имеет небольшой размер, поэтому вам негде будет «развернуться». Не используйте множество деталей, ведь иначе ваш баннер будет выглядеть загроможденным. Призыв к действию также должен быть ясным и легко читаемым.
Однако стоит помнить, что баннеры — это не универсальный инструмент, и их стоит чередовать с другими видами медийной рекламы. Например, видеореклама отлично подойдет для кампании, посредством которой вы хотите передать какую-либо интересную и эмоциональную историю о вашем продукте.
Вообще, задачей маркетолога является создание ясного лаконичного сообщения для каждого медийного канала. Так, для мобильных устройств подходит реклама, идеально вписывающаяся в контекст, который зачастую зависит от местонахождения пользователя. Не пытайтесь объять необъятное: используйте преимущества каждого доступного инструмента, чтобы наилучшим образом донести ваше сообщение.
Технология динамического креатива (Dynamic Creative)
Технология динамического создания баннеров позволяет моделировать уникальный пользовательский опыт для каждого представителя вашей целевой аудитории. Dynamic Creative подразумевает, что вам придется проделать довольно сложную интеллектуальную работу, но в результате ваша рекламная кампания не только вызовет зависть конкурентов, но и привлечет больше потенциальных клиентов.
Одно из главных свойств данной технологии заключается в том, что вы осуществляете так называемый персонализированный маркетинг. При помощи современных маркетинговых инструментов многие специалисты уже научились тщательно сегментировать аудиторию. Динамический креатив позволяет применять уникальную информацию о пользователях, чтобы демонстрировать баннеры в зависимости от их предпочтений.
Преимуществом метода является удобство применения. Рекламные агентства, использующие Dynamic Creative, могут быстро подгружать новые данные, и таким образом не перенастраивать всю кампанию заново (это выгодно для компаний, чьи предложения и продукты часто меняются). Динамический креатив нередко встречается в рекламных кампаниях Google Play для продвижения такого контента, как новинки кино или музыкальные релизы.
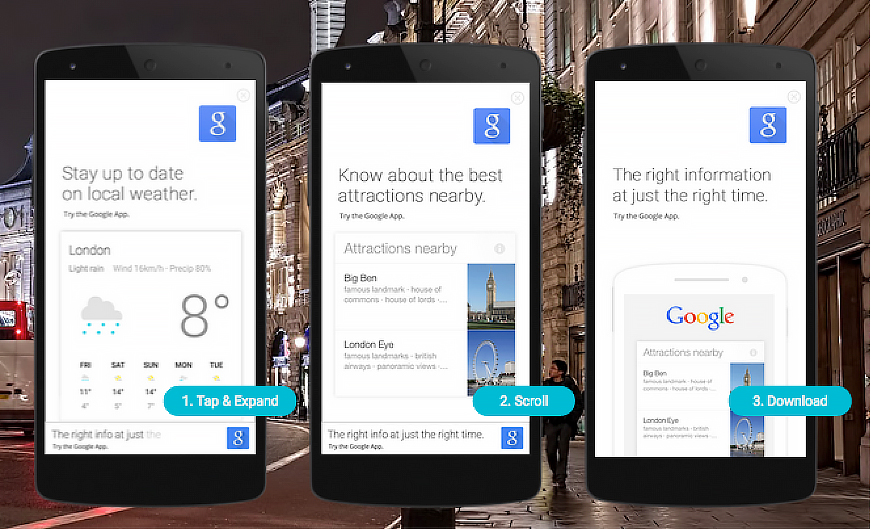
Dynamic Creative особенно эффективен для мобильных устройств. В прошлом году Google запустил динамическую рекламу, получившую название «волшебный баннер» (Magic Banner). Рекламная кампания включала в себя 23 динамических блока, поступающих с пяти разных API. Более 95% контента было динамическим.
Для создания Magic Banner 2.0 была использована улучшенная технология. Маркетологи постарались задействовать информацию о предпочтениях пользователей (исходя из поисковых запросов и прочей информации, например, время суток, погода, местонахождение и т. д.), чтобы предоставить релевантную, интересную и полезную рекламу. Таким образом, целевая аудитория получала актуальную информацию в нужное время и в нужном месте.

Пример динамической рекламы, использованной при создании Magic Banner 2.0
Три принципа, описанные ранее, хороши в теории, однако на практике могут применяться по-разному. Как получить максимальный результат от рекламной кампании, а также понять, насколько успешным был ваш вариант баннера?
Дабы ответить на эти вопросы, необходимо систематизировать процесс тестирования разных вариантов дизайна объявлений. Во время теста оценивается уровень осведомленности пользователей и их намерение совершить покупку. Если результаты показывают, что баннер неэффективен, то его переделывают.
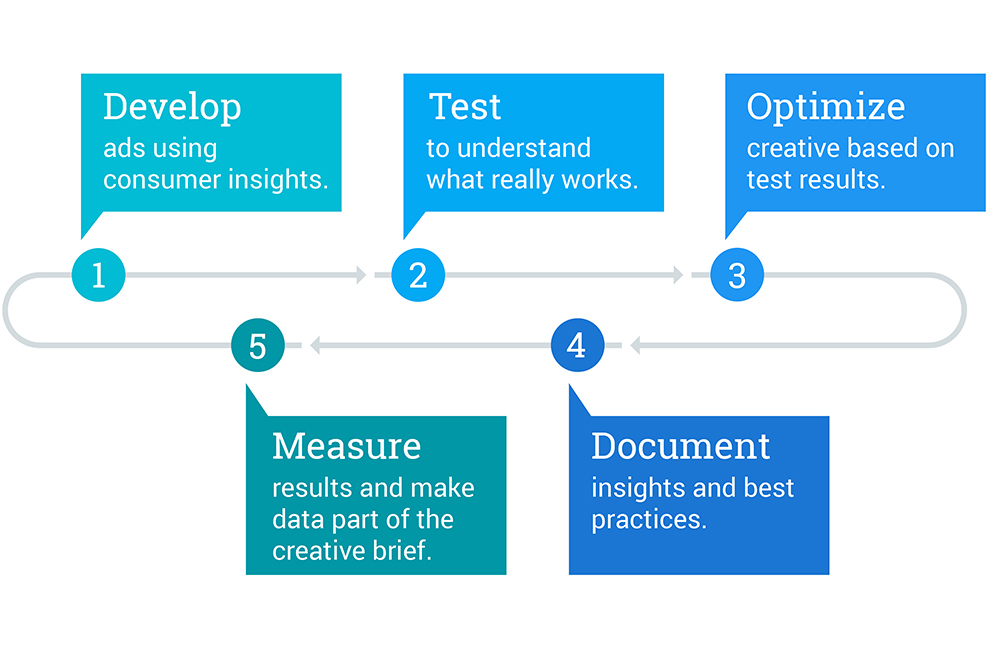
Ниже представлена пошаговая инструкция по созданию баннерной рекламы:
1. Разработка рекламных материалов с использованием информации о пользователях.
2. Тестирование нескольких вариантов баннеров с целью понять, какой из них наиболее эффективен.
3. Оптимизация дизайна на основе результатов тестирования.
4. Запись успешных идей и эффективных рекламных приемов.
5. Измерение показателей и резюме.

Тестирование баннерной рекламы позволяет превратить ее в надежный инструмент маркетинга. Оно помогает обратить внимание на те приемы и методики, которые имеют конкретные, измеримые результаты. В результате, у вас появятся четкие критерии эффективности.
Здравствуйте, уважаемый читатель. Скорей всего Вы нашли эту статью с помощью поисковой системы, а это значит, что мне не нужно Вам рассказывать, что такое баннер и зачем он нужен, Вы и сами это прекрасно знаете, а в первую очередь Вас интересует, как и где можно легко и бесплатно создать баннер .
Вы готовы начать бесплатно создавать баннер? Итак, приступаем.
Когда мне нужно бесплатно создать баннер, я чаще всего использую бесплатный онлайн сервис .
И сейчас я покажу Вам, как я создаю баннер для продвижения моей партнерской ссылки компании в новом сервисе контекстной рекламы Madvertising.
Открываю страницу BannerFans:
В правом верхнем углу страницы, выбираю русский язык , так как перевод автоматический, он немного кривоват, но понять, что и как нужно делать, бесплатно создавая баннер, не сложно. В верхнем блоке я всегда вижу результат изменений создания баннера. После каждого изменения я нажимаю на кнопку Изменить баннер и смотрю, что получилось. В нижнем блоке страницы BannerFans есть панель инструментов с вкладками.
1. Вкладка Макет отвечает за внешний вид создаваемого баннера: его размер, цвет фона, здесь можно загрузить свою картинку, картинка может быть как по размеру всего баннера, так и его отдельной части, а для остальной части баннера можно подобрать цвет фона и т. д.
Если я создаю баннер, на котором только текст, то я выбираю его размер из предустановленных или сам прописываю его размеры, а ниже выбираю цвет фона и градиента, если мне нужно, чтобы фон баннера был одного цвета, я ставлю точку в строке Использование твердого цвет заливки и Выбор настройки цветовых градиентов исчезает, остается только настройка одного цвета фона.

В этой инструкции, как бесплатно создать баннер, я покажу Вам более сложный вариант, где в баннере будет присутствовать не только текст, но и картинка.
Картинка не на весь баннер (это проще), а на часть создаваемого баннера.
Для создания баннера в сервисе контекстной рекламы madvertising я выбрал специфический размер баннера 390×95, такого размера нет в предустановленных размерах BannerFans, значит мне нужно указать его вручную.
Для этого я установил точку Указать размер,
написал размеры по ширине и высоте, и ниже нажал на кнопку Изменить баннер.
В верхнем окне смотрю результат изменения создаваемого баннера.

Дальше мне нужна картинка, которую я делаю из логотипа компании ParadoxCash, такая симпатичная зверушка. Для баннера меня в первую очередь интересует размер картинки по высоте 95 пикселей, ширина картинки не так важна.

Картинка готова, выбираю пункт Я хочу, чтобы загрузить свое изображение. После этого справа, там, где указывал в ручную размеры баннера, настройка поменялась автоматически, включился пункт Последующем измерении загруженные изображения, так как мне это не нужно, вновь включаю пункт Укажите размер.
выбираю и загружаю картинку, как Вы видите на скриншоте, эта картинка появилась под формой загрузки. Картинки должны быть в форматах JPG, JPEG, GIF, PNG и не более 450 KB.После этого нажав на пункт Изменение размеров и привести ее в левой, а затем заполнить любое пустое пространство с этим цветом я настраиваю, чтобы картинка установилась в левую часть баннера и, кликнув на квадратик цвета фона, выбираю из палитры, нужный мне цвет фона, я выбрал белый (ffffff). После этого нажал на кнопку Изменить баннер и увидел, что получилось.

Вот так можно бесплатно создать баннер онлайн.
Размер выбрал, картинку вставил, фон остальной части баннера установил, теперь нужно написать рекламный текст, чтобы заинтересовать людей.
Для этого переключаюсь с вкладки
Макет
на вкладку
Текст
. Здесь я вижу шесть линий, в которых можно написать предложения, слова или даже отдельные буквы, если нужно. Для каждой линии можно выбрать отдельный Шрифт, Размер Шрифта, Цвет и Вращение. Чтобы не мешались, во второй линии удаляю слова, а в первой пишу свой текст, выбираю шрифт, размер цвет.
Нажимаю на кнопку Изменить баннер и смотрю на результат созданного баннера. Нравится, не нравится, меняю что хочу, не забывая после каждого изменения нажать на кнопку Изменить баннер и посмотреть, что у меня получилось. Если мне нужно переместить текст по баннеру, я захватываю его левой клавишей мышки и перемещаю в нужное место.
На этом этапе создания баннера, я могу открыть вкладку Воздействие и установить для каждой линии свои эффекты: Тень, Расстояние, Цвет и т. д. А могу выбрать без эффектов (No shadow) не забывая нажимать на кнопку Изменить баннер и смотреть, что получается. Во вкладке Пограничная я могу выбрать и настроить вид рамки баннера.
Так как я создаю баннер с текстом на английском языке, то для меня в сервисе BannerFans огромный выбор шрифтов, когда я делаю баннер на кириллице, то выбор шрифтов ограничен, посмотрите сами, кириллица хорошо отображается, когда я, нажав на выбор Шрифта , выбираю шрифты из страницы Stock (Arial, Impact и др.)
Все другие шрифты вместо кириллицы показывают квадратики (правда, я все не пробовал). После того как написал и настроил слова в первой линии, делаю то же во второй (а если нужно, то по очереди и с другими линиями текста).

После всех моих экспериментов, как бесплатно создать баннер , вот, что у меня получилось:

Не знаю, как Вам, а по-моему, ничего себе так, нормально получается, главное понятно, что предлагает этот баннер людям, которые его увидят.
Баннер создан, захожу во вкладку формат и выбираю в каком формате мне нужен баннер (я выбираю GIF, так как дальше буду бесплатно создавать анимированный баннер) теперь его можно скачать на компьютер нажав на кнопку Скачать баннер или Получить коды баннера (по умолчанию в кодах указана ссылка на BannerFans, чтобы заменить ее, нужно в верхнем поле прописать ссылку на свой сайт или партнерскую ссылку).

В заключении бесплатного создания баннера, давай немного поговорим о коде созданного баннера, если Вы выбрали вариант, “Получить коды”
1. Это обычный код баннера:
Как и написано прекрасно работает для сайтов блогов и т.д.
Но, как Вы видите в код нужно внести изменения. Например, если бы я сделал, этот баннер для этого сайта и этой статьи, код баннера был бы таким:
И скорей всего создав баннер, я скачал бы его на компьютер и после , загрузил бы его в библиотеку медиафайлов моего сайта и ссылку на изображение в коде изменил с “http://imagizer.imageshack.com/img538/3716/RTY2iI..jpg
Вот окончательный вариант моего кода баннера:
Сейчас Вы видите только код баннера, так как я написал его в визуальном редакторе моего сайта, если бы я переключился на текстовый (HTML) редактор и написал, этот код, Вы увидели бы такой баннер:

Переключился обратно в редакторе и видим уже не код, а сам баннер.
2. Это еще один обычный код баннера, но только более расширенный:
Здесь Вы сами видите, что добавлены дополнительные описания по шрифту, цвету, размеру текста. Этот код так же хорошо работает для сайтов, блогов, как собственно говоря и написано на сайте BannerFans.
3. Третий код баннера:
http://imagizer.imageshack.com/img538/3716/RTY2iI.jpg
Это просто ссылка на изображение созданного Вами баннера, которое хранится по данному адресу. Это удобно, когда Вы например пользуетесь сервисом обмена показов баннеров и там нужно для запуска показов Вашего баннера, заполнить две строчки:
- Первая это адрес на который будут переходить люди при клике на баннер (обычно это партнерская ссылка)
- Вторая строчка, это адрес, где хранится картинка Вашего баннера.
4 и 5. Эти коды баннера хороши для редакторов на форумах, если Вам нужно к сообщению или комментарию добавить Ваш баннер, воспользуйтесь, этими кодами предварительно изменив ссылки BannerFans на Ваши.
Вот, собственно говоря по кодам созданного бесплатно Вами баннера и все.
Как написал выше, дальше я хочу бесплатно создать баннер анимированный, для этого я создал два баннера в формате GIF с разным текстом и скачал их на компьютер. И в следующей статье я расскажу Вам как бесплатно создать анимированный баннер с помощью другого бесплатного онлайн сервиса по созданию баннеров.
Для того, чтобы читатели о нем больше узнали, я сам создал баннер и разместил его в шапке.
Почему в шапке? Потому, что это самое заметное место на блоге и шапка отображается на любой странице блога.
Если разместить анонс конкурса в одной или нескольких статьях, то не факт, что новый читатель прочтет эту информацию и попадет именно на эти страницы. Надеюсь, это понятно, теперь перейдем непосредственно к созданию баннера.
Как создать баннер самому при помощи Easy GIF Animator 5 Pro
Скачиваем и устанавливаем программу Easy GIF Animator на свой компьютер
Как и где скачать эту программу я не буду подробно рассказывать, ничего сложного нет. Кто хочет купите платную версию, кто знает обходные пути и не хочет покупать программу, используйте свои знания:)
2. Запускаем программу и выбираем, что мы хотим создать
Нам предлагается создать на выбор
- Новую анимацию
- Анимированный баннер
- Анимированную кнопку
Поскольку наша цель создание рекламного баннера, жмем 2 пункт – анимированный баннер

В открывшемся окне мы должны выбрать размер для баннера, в моем случае это стандартный 468х60 . Если вашего размера нет или он не стандартный, перейдите ниже и введите свои цифры. Можно создать баннер, основываясь на размере фонового изображения, для этого пункт 3.
3. Далее необходимо выбрать фон для баннера

Тут можно выбрать несколько вариантов:
- Простой цвет, выбираете из предложенных
- Градиент цвета, довольно хороший выбор предоставляется
- Картинка или текстура (я выбрал этот вариант)
Для создания картинки — фона для будущего баннера я использовал проограмму Adobe Photoshop. Если у Вас есть картинка для фона, переходите к следующему пункту, если нет, запускаем фотошоп

Сначала сделал “Создать ”, выбираем размер, в моем случае 468х60, после открытия нового документа выбираем “Файл”=> “Поместить” и выбираем картинку с фоном.
Можно выбрать инструмент “Заливка” и выбрать нужный вам цвет, в зависимости от цвета фона или сайдбара, в зависимости от того, куда планируете разместить баннер.

Далее я для марафона кроссвордов нашел симпатичный глобус с кроссвордами, нажал “Файл”=>”Поместить”. Подгоняем по размеру шарик и жмем “Enter”, после этого сохраняем файл, это и будет фон нашего будущего баннера.
4. Устанавливаем фон баннера
Возвращаемся к Gif Animator , вставляем картинку для фона, которую мы только что создали

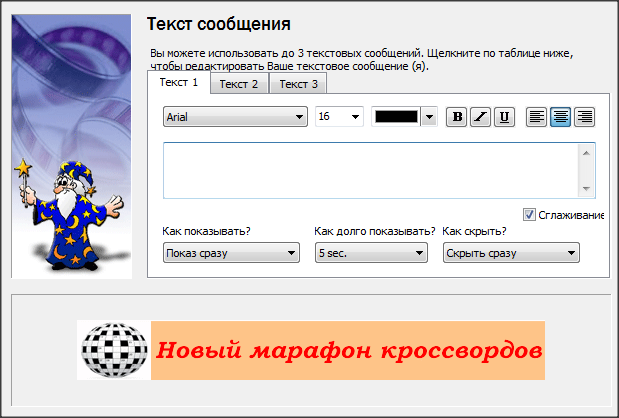
Теперь будем экспериментировать с текстом. Сначала жмем “Текст 1”, форматируем текст, размер шрифта и остальные параметры, затем параметры “Как показывать”,”Как долго показывать”,”Как скрыть”.
Пробуйте, меняйте, готовый результат будет прокручиваться ниже на картинке. Далее таким же образом корректируем разделы «Текст 2» и «Текст-3», можно некоторые пропустить.
Я использовал все 3 текста, поскольку весь текст бы не поместился, да и интрига нужна, поскольку за раз не нужно раскрывать всю информацию. У меня это выглядит так:
1 Текст — Новый марафон кроссвордов
2 Текст — «Эрудит — 2»
3 текст — Старт 23 ноября
Создание кода и установка баннера на сайт
Для начала нам нужно зайти в админку блога => “Добавить медиафайл” и загрузить полученный баннер. Затем под загруженным изображением жмем “Редактировать” и копируем адрес, как показано на картинке ниже.

Обратите внимание, что копировать строку до конца, адрес картинки должен заканчиваться на..gif)
Вам нужно изменить http://ВАШ_САЙТ это адрес страницы, на которую будет попадать читатель, кликнув по баннеру, и http://ПУТЬ_К_КАРТИНКЕ. gif это адрес картинки – баннера, загруженной ранее.
В “Описание” введите фразу, которая будет отображаться при наведении на баннер.
Остается только вставить полученный код в нужный файл. Я установил в шапку, поэтому редактировал файл header.php и вставил код, часть его в скрине ниже
После этого сохраняем код и проверяем, если что то не так, то делаем отмену, для этого при редактировании используйте только FileZilla и программу Notepad++
Теперь Вы знаете, как можно создать анимированный баннер самому при помощи программы Easy GIF Animator и установить полученный баннер на сайт.
Я знаю, что программ по созданию баннеров очень много, но мне понравилась эта. Не спорю, возможно, есть более навороченные, удобные и привлекательные, используйте их. По такому же принципу можете создать и установить анимированную кнопку.
Внимание! Новый мини-конкурс
Я скоро опубликую с известным блоггером, вы наверняка про него слышали. Каждый желающий может выбрать до 2 вариантов, и указать в комментариях свой вариант, кто угадает фамилия блоггера, получает 50 wmr на кошелек вебмани. Если будет несколько правильных ответов, использую жребий. Время на правильный ответ до выхода следующей статьи. Удачи!
Тематика блога у автора будущего интервью– продвижение, оптимизация сайтов, уверен интервью будет очень интересным для Вас, чтобы не пропустить, рекомендую подписаться на обновления! .
Как Вам мой новый фавикон? Сделал сам за 10 минут, хотите узнать как?
Хочу спросить, а вы создавали баннеры сами или заказывали их изготовление фрилансерам? Сколько Вам это стоило? Все ли Вам понятно в моем посте? Если будут вопросы, задавайте их в комментариях. Как вам мой баннер в шапке, сильно простой или нормальный? Первый блин иногда получается комом…
До встречи!
При создании сайта нередко возникает вопрос, как можно сделать баннер для своего сайта. Что бы каждый мог его скачать как код и установить на другом сайте. В этой статье я расскажу, как можно сделать простой баннер для вашего сайта. Я здесь не буду касаться таких тем, как нарисовать простую картинку для баннера или как создать флеш баннер, так как это совершенно другая тема и требует больше информации и написания ряда статей. Поэтому об этом в дальнейшем, возможно, я и расскажу, как это всё делается, как рисуются картинки и как делается gif или swf анимация. Ну а здесь я просто скажу, что для создания, например, простой картинки или gif анимации можно воспользоваться программой Adobe Photoshop, на мой взгляд, это очень хороший вариант.
У этой программы очень широкие возможности для работы с изображениями и есть возможность создания gif анимации. Ну а для создания флеш баннера я могу посоветовать такую программу как SWiSH Max. В SWiSH Max очень широкие возможности для работы с флеш и gif анимацией. Так же SWiSH Max имеет много других достоинств и в ней есть уже готовые шаблоны флеш баннеров , которые вы можете использовать.
Но об этом как я уже и говорил высшее, нужно рассказывать отдельно. Поэтому вернёмся к основной теме как создать простой баннер для сайта .
И так для начала вам нужно нарисовать картинку для вашего баннера, предположим вы это уже сделали и разместить ее на сервере в интернете где, это не принципиально, вы можете разместить ее там же где и сам сайт, а можно и совершенно в другом месте. Главное что бы к вашей картинке был свободный доступ через интернет. К примеру, можно просто создать дополнительную папку там же где и находится ваш сайт, а в нее просто загрузить картинку для баннера. После чего нужно написать ссылку на эту картинку, (пример: http://postcard.16mb.com/images/joomla_logo_black.jpg) то есть полный путь к вашей картинке. После чего для того что бы эта картинка выводилась на странице пишем вот такой код
Пояснение к коду:
target= "Как должен выполнятся переход (_blank- переход выполнится в новой вкладке.) "
title= "Текст подсказка при наведении."
width="400" - Ширена баннера в пикселях.
height="80" - Высота баннера в пикселях.
border="3" - толщина обводки (Бордюра) вокруг картинки.
Вот с помощью такого простого кода можно вывести как статический баннер, так и анимированный (gif ) на страницу сайта.
Но для вставки флеш (swf ) баннера понадобится код немного посложнее.
И здесь при работе с (swf ) баннерами есть как свои преимущества так и недостатки. При выводе на странице обычного флеш файла в виде баннера не удаётся с помощью кода html сделать рабочую ссылку для перехода при клике по баннеру. Такой код просто не работает. Поэтому нужно делать сразу интерактивный файл swf который будет сам при клике перебрасывать по заданному адресу. С одной стороны это преимущество. Так как если вы вдруг решили поменять ссылку этого баннера на другие страницы. То вам ненужно просить всех у кого стоит ваш баннер менять ссылки, вы можете просто создать другой файл для баннера с таким же названием и заменить его у себя, а он автоматически будет подгружаться на всех сайтах у кого стоит код вашего баннера. Но с другой стороны вам нужно уметь работать с флеш анимацией. Недостатки такого баннера это то, что он не будет работать в тех браузерах, которые не поддерживают флеш технологии, хотя на сегодняшний день флеш работает практически во всех браузерах. Есть только такие как например опера или IE , в этих браузерах для того, что бы флеш заработал правильно его нужно для начала активировать.



















